プログラミングに見る謎解き要素
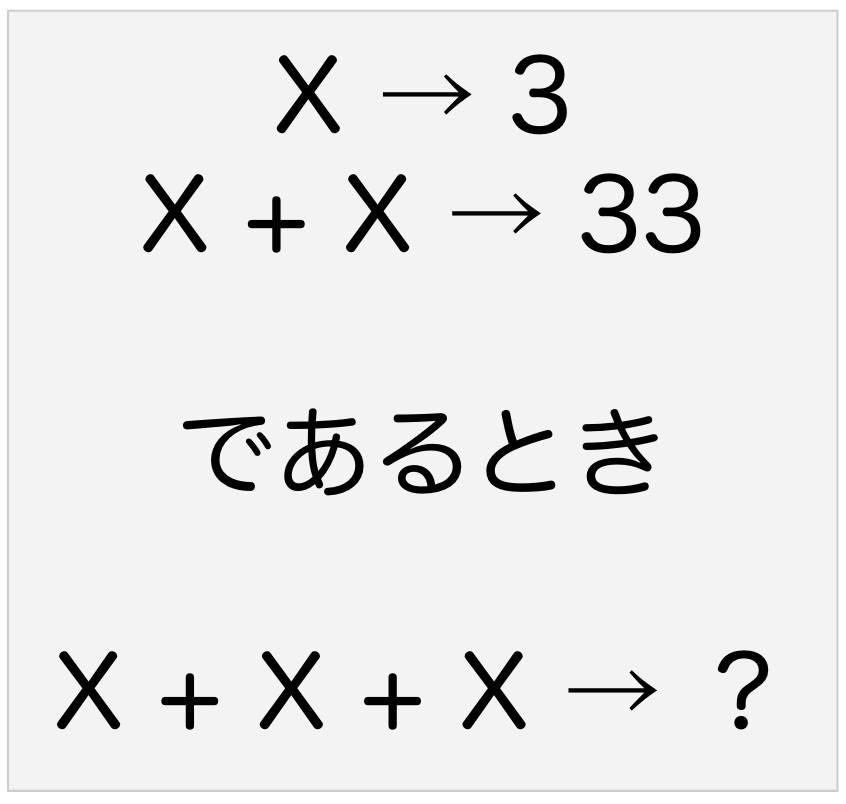
謎解きにも色々ありますが、いわゆる「小謎」と呼ばれる小さな謎は、そのルールや法則を推測することで解ける問題がほとんどです。例えば以下のような問題。

この謎の答えは一般的には「333」ですね。「X」が「3」に対応して「+」の記号がそれらを並べるという意味を持っているという法則です。
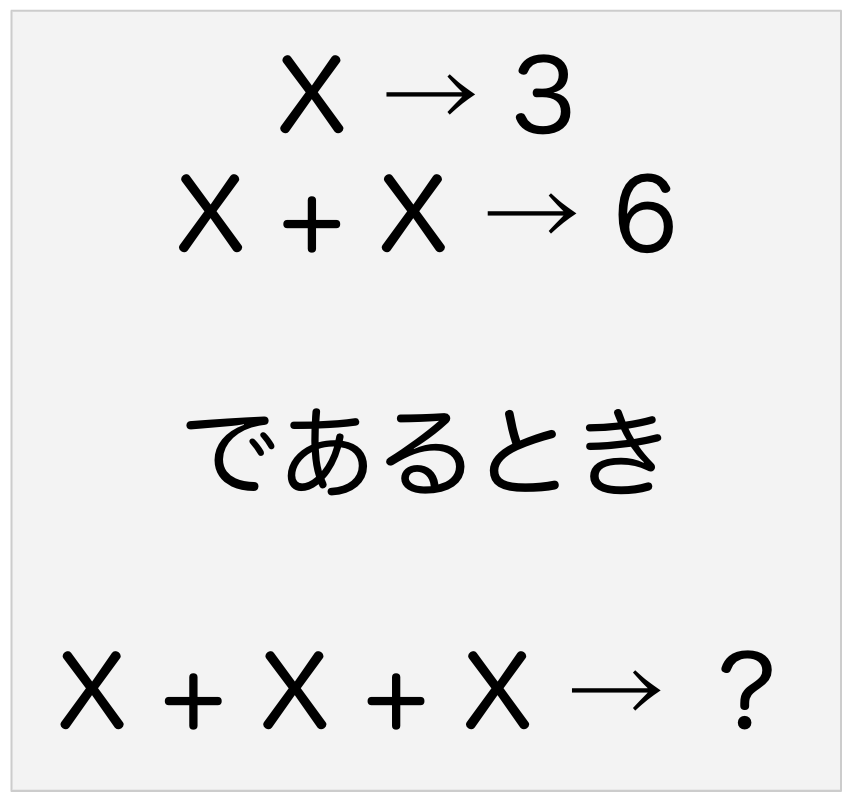
ではこちらはどうでしょうか?

最初の問題とは2行目の数字が異なるだけですが、こちらの謎の答えは一般的には「9」となるでしょう。「+」の記号がそのまま足し算を表しています。
これと同じ「+」のルールの違いというのが JavaScript にもあります。最初の謎は JavaScript でいうところの「文字列の連結」です。
const x = '3'; // 文字列の'3'を代入 console.log(x + x); // 「33」がコンソールに出力される console.log(x + x + x); // 「333」がコンソールに出力される
JavaScript ではシングルクォーテーションもしくはダブルクォーテーションで括られた数字は「文字列」として扱われ、文字列に対して「+」を使用するとそれは文字列の連結の演算子として働きます。
一方で、
const x = 3; // 数値の3を代入 console.log(x + x); // 「6」がコンソールに出力される console.log(x + x + x); // 「9」がコンソールに出力される
こちらのように数字がクォーテーションで括られなければそれは数値として扱われるので、「+」は足し算の演算子となります。
仕様的に理解しようとすると、その値が「文字列」なのか「数値」なのかによって演算子の働きが変わるということですが、謎解き的に見ると「3 を x に代入したときに '' がついていたかどうか?」の違いで謎の答えが変わっているというだけです。(もはや謎解き好きにとっては謎にしか見えないはず。)
ちなみにプログラミングでは、このような法則やルールを確認するために「値を変えてみる」ということをおこないます。謎解きでは値を変えられないのですが、プログラミングなら可能です。
上記の例でいうと x に代入する値を色々と変更して、結果にどのような違いが出るのかを確認します。いくつかのパターンを検証することで、「ああ、この記号の意味はやっぱりこうなんだな」といった確証が得られるわけです。
上記のコードについては、他にも例えば「const の後ろの半角空白は必要なの?1個じゃないとだめなの?」といった疑問も生じるかもしれません。そういった時も実際に半角空白を消したり増やしたりして検証してみましょう。どういった時にうまく動作し、どうなるとエラーになってしまうかが確認できると思います。
謎を解くようにパターンを見つけ、ルールを推測するという意識でプログラミングを学んでいくと、ありがちな打ち間違いや括弧の閉じ忘れなどにも気づきやすくなるかもしれませんね。

コメントを残す