iPhone XSやXRの表記に使われている font-variant-caps プロパティ
iPhone XS や XR の表記、最初は「S」は小文字なのかと思ったのですがどう見ても「R」のほうは大文字で、でもサイズが小さい。じゃあ「S」はどうなのだろう?と思った人は多いようです。
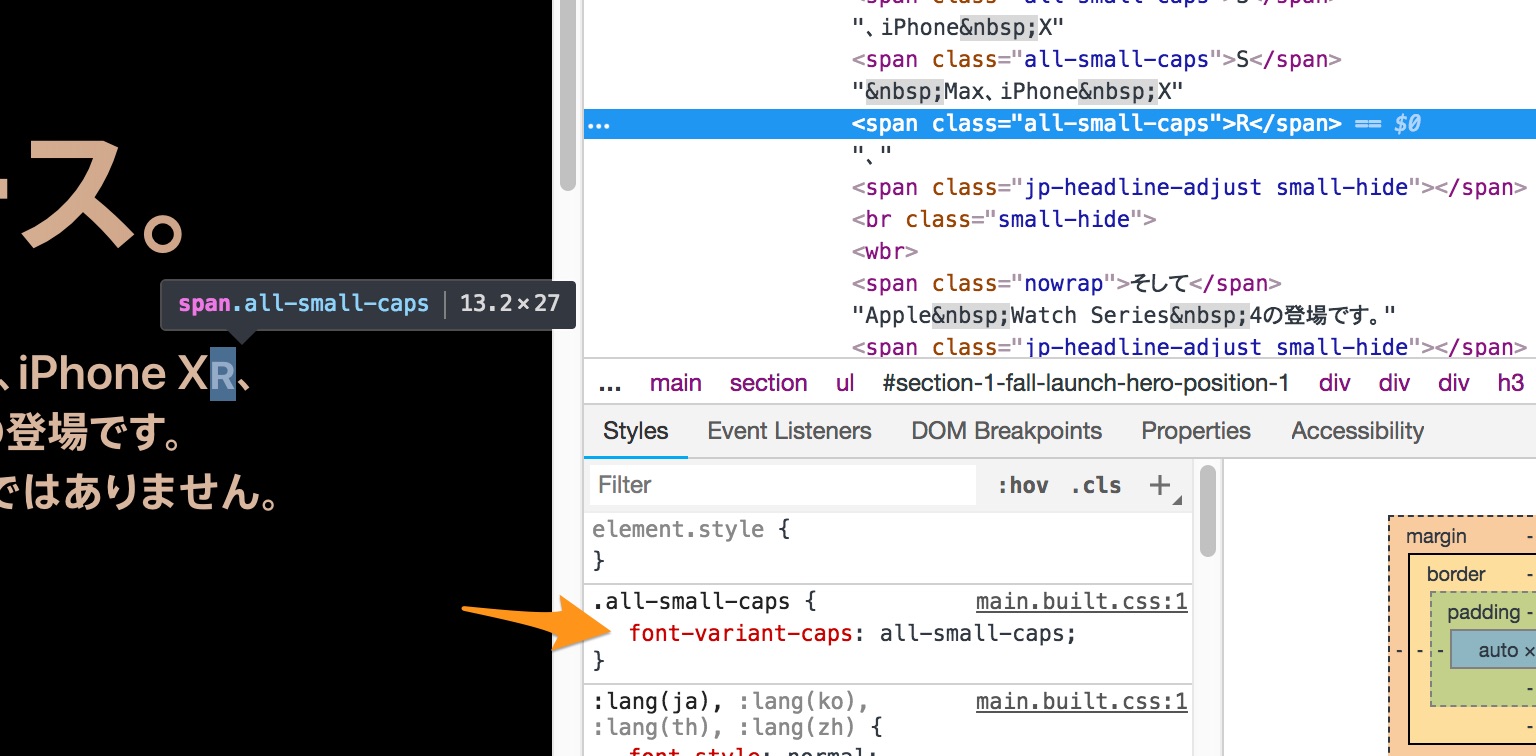
そこで Apple のサイトのソースがどうなっているのか調べてみると「S」や「R」には、
font-variant-caps: all-small-caps;
というプロパティが指定されていました。

ソースを見ると分かるように S も R も大文字です。
font-variant-caps – CSS: Cascading Style Sheets | MDN によると、このプロパティはフォントによって異なるサイズの「大文字」がある際に適切なサイズを指定できるプロパティといったところでしょうか。
いくつかのプロパティを指定できるようですが、今回の XS や XR に指定されている「all-small-caps」は、大文字も小文字も小文字のサイズで表示するためのものだそうです。
ちなみにこの記事でも真似して font-variant-caps を適用しているのですが、 font-family のせいなのかやたら小さくて細い大文字になってしまいました。
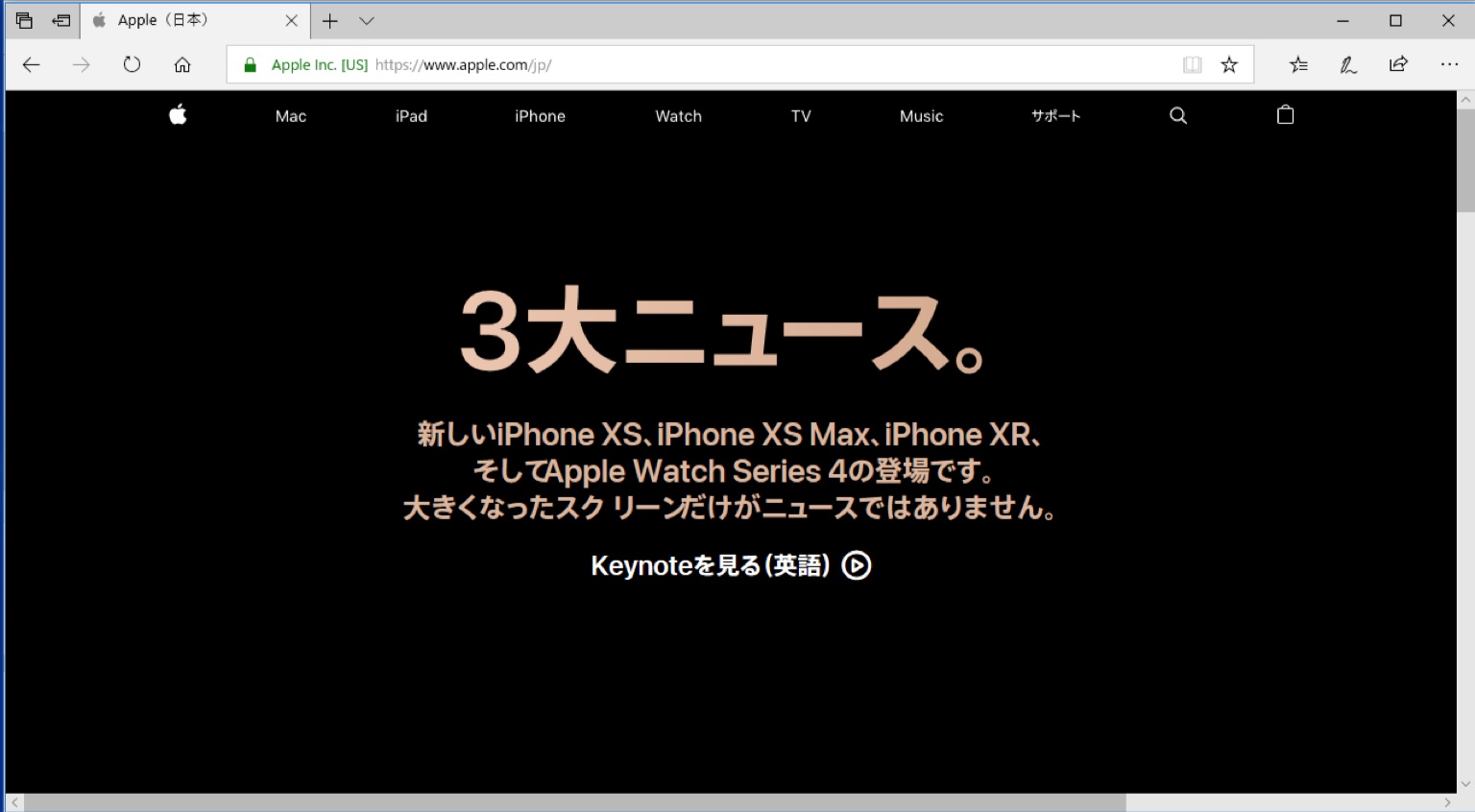
なお、MDN のサイトの下方にあるように Edge や IE では現時点でこのプロパティがサポートされておらず、そのため Edge などで Apple のサイトを閲覧すると普通に大文字サイズで表示されてしまっています。

↑ Edge ブラウザではただの大文字。

コメントを残す