Chrome で User-Agent Client Hints (UA-CH) の HTTP ヘッダーを確認
前回の記事「macOS Big Sur でユーザーエージェントが Catalina バージョンになっている」について、気になったのでさらに調べていたら「User-Agent Client Hints (UA-CH)」という仕様があることを知りました。
» 2021年のウェブ標準とブラウザ:新春特別企画|gihyo.jp … 技術評論社
これまで使用されていた JavaScript の navigator.userAgent や、HTTP User-Agent ヘッダーで取得できるユーザーエージェント文字列はクライアントを識別し得る情報であるためプライバシー的によろしくなく、Chrome では廃止する流れになっているようです。その代わりとして使える仕様が UA-CH となります。
Chrome ではすでに搭載されているとのことなので今回は HTTP のリクエストヘッダーで確認してみました。

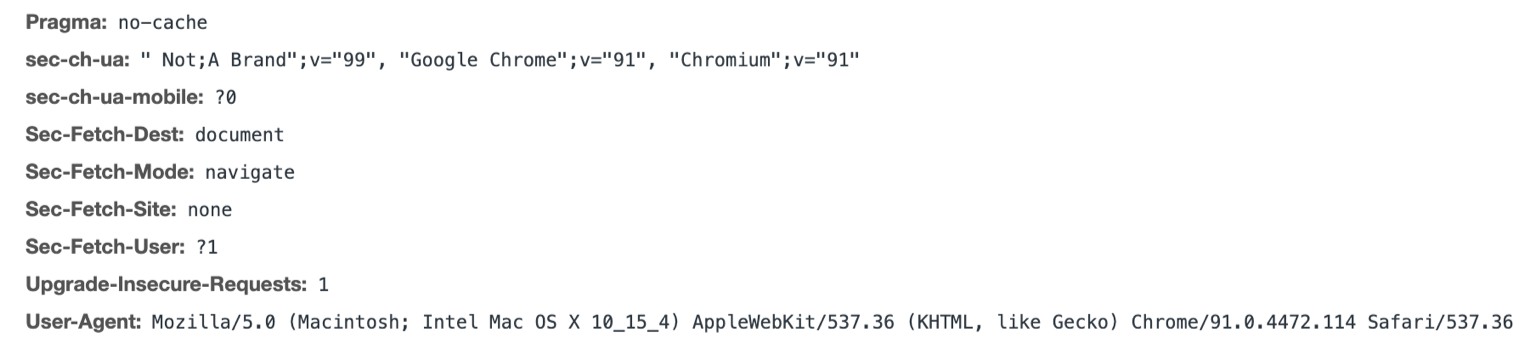
↑ このように「sec-ch-ua」や「sec-ch-ua-mobile」といったヘッダーが送信されていることがデベロッパーツールで確認できます。なお、SEC-CH-UA-Mobileの「?0」はStructured Field Values for HTTPで定義されている真偽値であり、?1 が true を、 ?0 が false を示します。
さて、ここでサーバー側が Accept-CH ヘッダーを返すと更に詳しい情報を取得できるようです。例えば、
Accept-CH: Sec-CH-UA-Arch, Sec-CH-UA-Platform, Sec-CH-UA
のようにヘッダーを返却するとそれ以降のリクエストでは、

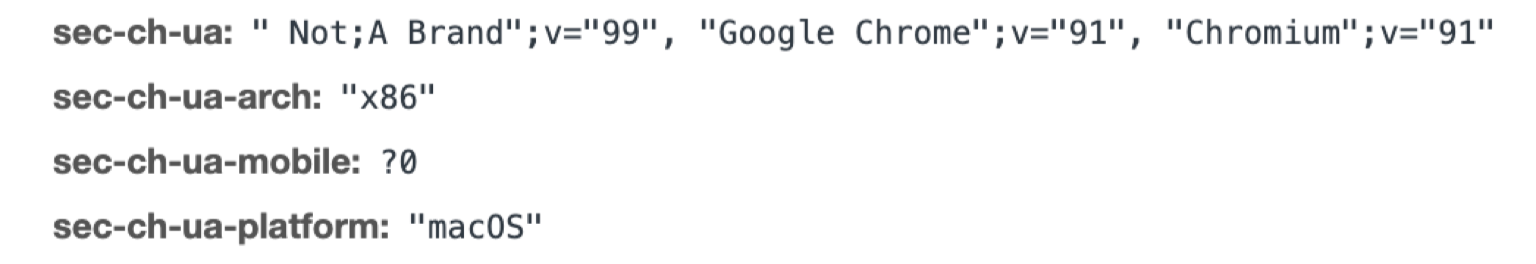
↑ このように OS と CPU のアーキテクチャの情報が追加されます。
なお、その後のリクエストに対しては Accept-CH ヘッダーを返却しなくても上記の情報が送信され続けますが、Accept-CH: Sec-CH-UA のようにレスポンスヘッダーを変更することで、それ以降のリクエストでは追加の情報は送信されなくなります。
2021年6月28日現在、仕様によると現在定義されているヘッダーは以下の通りです。
- Sec-CH-UA
- Sec-CH-UA-Arch
- Sec-CH-UA-Bitness
- Sec-CH-UA-Full-Version
- Sec-CH-UA-Mobile
- Sec-CH-UA-Model
- Sec-CH-UA-Platform
- Sec-CH-UA-Platform-Version
Safari や Firefox では確認できませんでしたが、前回の記事にあったように正しいユーザーエージェント文字列を返却しなくなっているので、そのうちこの仕様を実装するのかもしれません。ただ、すべての HTTP クライアントが UA-CH を実装するのはかなり先になるだろうと予想されます。また、詳細な情報を取得できるのは一度リクエストを受け取ってからとなるため、その点にも注意が必要です。
» User-Agent Client Hints
» Google Developers Japan: Chrome の User-Agent 文字列削減に関する最新情報
» Migrate to User-Agent Client Hints

コメントを残す